
Você quer um site para atrair leitores e vender seus produtos? Então tenha sempre estes dois critérios em mente ao pensar no design do seu site: apelo visual e conveniência. O melhor design de site atualmente é aquele que possui simplicidade e brevidade. Neste artigo falaremos sobre os componentes de um bom design e compartilharemos exemplos inspiradores. E no final ainda temos um bónus para você: uma lista com todos os passos para criar a melhor página para a sua marca.
5 critérios para um bom design de um site
Brevidade
Não use coisas desnecessárias: nos primeiros segundos o cliente precisa entender quem você é e o que oferece. Cada elemento deve ser projetado especificamente para o seu público-alvo. Essa abordagem é aplicada tanto pelos sites de vendas quanto pelos melhores sites de notícias. Um exemplo é o site do Airbnb, onde o elemento principal é a barra de pesquisa. Já no site da BBC, o elemento de destaque é o conjunto de blocos de notícias do dia.
Conveniência
Não importa o quão bela a sua página é se os usuários não conseguirem usá-la. Uma estrutura intuitiva de navegação simples que necessita o mínimo de cliques para o usuário alcançar o objetivo são imprescindíveis para a Internet de hoje em dia. Por exemplo, o cliente não deve precisar clicar em cinco links só para saber o preço das mercadorias e muito menos fechar inúmeros banners e popups para conseguir ler o texto. Não se esqueça de adaptar o site aos dispositivos móveis para maior comodidade dos usuários.
Cor
Três ou quatro cores são suficientes: as cores principais e de destaque devem estar de acordo com as cores da marca da empresa. Destaque os elementos clicáveis como os botões “Comprar” ou “Ler mais”. Não se esqueça daquilo que as cores representam: o amarelo está associado ao otimismo, o branco está associado à pureza e o verde está associado à confiança.
Fontes e gráficos
Não utilize diversas fontes diferentes: os designers recomendam usar apenas duas ou três. O logo da empresa deve estar em um local visível e em harmonia com o esquema de cores e o estilo da página. O serviço do Logaster é capaz de gerar um estilo corporativo completo para lhe ajudar. Com este serviço você será capaz de criar um logo com apenas alguns cliques, escolher uma fonte e as cores desejadas.
Conteúdo
Lembre-se sempre que os usuários não leem, mas sim escaneiam as informações. O texto deve ser curto, claro e útil. Tome de exemplo o app de anotações Evernote: “Suas notas. Organizadas. Sem esforço. ”
7 sites com design inspirador
Está em busca de inspiração para criar um excelente layout e design para um site? Reunimos aqui 7 exemplos maravilhosos para lhe trazer novas ideias.
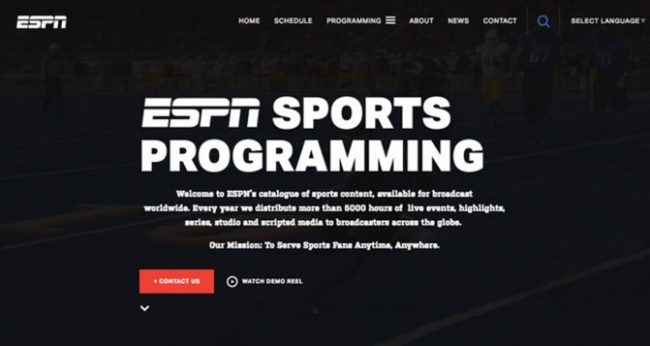
ESPN Sports Programming

Neste site somos colocados dentro de uma pista de Fórmula 1, de um ringue de boxe ou participando de um esporte radical? Esta é a página principal do catálogo de programas esportivos do canal americano ESPN.
O conteúdo de fotos e vídeos nos coloca instantaneamente na atmosfera da competição. Uma faixa vermelha, cor associada à pressão e à luta, adiciona mais emoção. A página não está sobrecarregada de textos. No vídeo em tela cheia em preto e branco podemos ver a logomarca da empresa em fonte branca e na parte inferior um conjunto de 8 blocos com imagens e os nomes dos esportes. Cada um deles leva a uma seção com informações detalhadas sobre o produto.
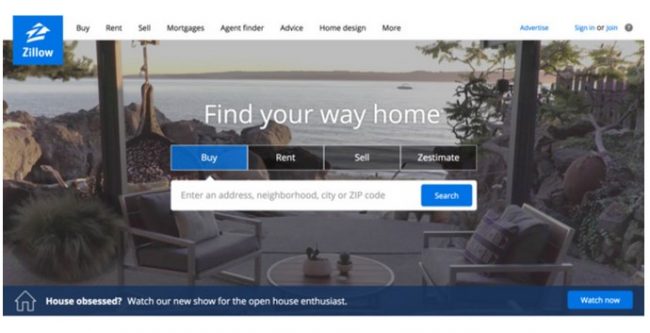
Zillow

“Finalmente estou em casa”. Esta é a sensação exata que você tem ao acessar a página do Zillow. Você vê uma grande foto de uma casa com janelas iluminadas e um terraço aconchegante. No centro ao seu alcance a barra para pesquisar a sua propriedade. O slogan – Encontre o seu caminho para casa – soa como se alguém estivesse pegando em sua mão e dizendo: “Nós vamos ajudar você a encontrar uma casa para amar.”
A interface é composta por elementos simples e compreensíveis para não interferir no processo de percepção. A paleta composta pelas cores azul e branco complementa a impressão pois se trata de cores que representam a pureza e a confiança. O logotipo da Zillow em forma de casa estilizada também utiliza as mesmas cores. O esquema de cores é amparado pela imagem do título com uma casa branca contra o céu.
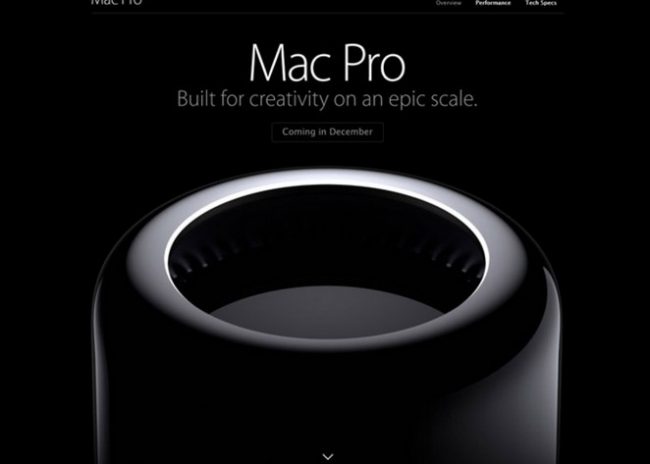
Apple

O site da Apple parece nos levar para dentro de uma das lojas físicas da marca: minimalismo, amplitude e o predomínio do branco. A primeira coisa que vemos são fotos grandes do produto que se destacam contra um fundo branco: iPhone XR, Apple Watch Series 4 e outros.
Como todos os produtos da Apple, o site evoca um sentimento de confiança e controle sobre a situação: não há pop-ups, texto piscando ou vídeos que aparecem repentinamente. Para ler as especificações detalhadas ou para comprar, você precisa clicar nos botões azuis e ir para as seções apropriadas. E no topo da página principal, um breve menu de categorias de produtos e uma barra de pesquisa estão localizados.
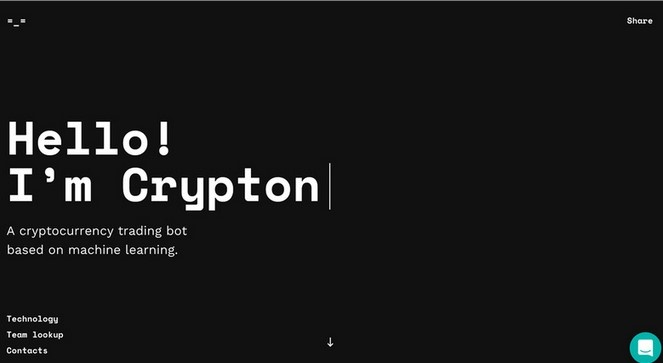
Crypton.trading

Você já conversou com um robô? No site para negociação de criptomoedas, um bot chamado Crypton ganha vida.
Em uma tela preta, o Crypton imprime uma saudação aos usuários e explica quem é. Conforme você dá um scroll na página, infográficos aparecem: o bot fala sobre os princípios de seu trabalho com a ajuda de uma animação compreensível feita de signos e símbolos. Até dá a impressão que em breve ele vai oferecer um café e começar a falar sobre sua família. Como você pode resistir às interessantes nuances da negociação de criptomoedas?
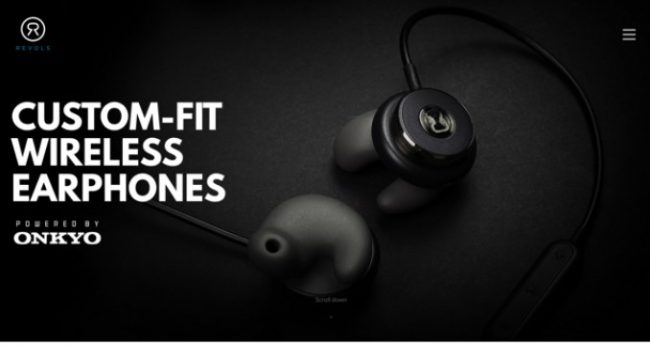
Revols

A filosofia da marca é transmitida por um design simples e limpo do seu site. Uma foto dos fones de ouvido ocupando toda a primeira dobra do site e um vídeo explicando os princípios de trabalho deles com uma breve descrição dos benefícios está localizado logo abaixo. Sentimos que os donos não estão escondendo nada de nós e passamos a confiar na marca.
A página é feita em tons suaves de cinza, preto e branco. Aquilo que é relacionado à compra e aos benefícios do produto é destacado em azul. O estilo geral é sustentado por um logo branco em forma de fones de ouvido estilizados.
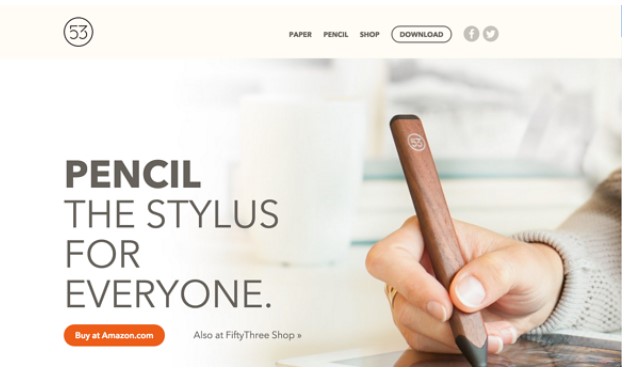
Fiftythree Pencil

Há um mínimo de informações na página principal, mas cada elemento funciona muito bem para o público-alvo da marca. Quem é criativo se sente em casa aqui: uma mesa, uma empresa de pessoas com interesses semelhantes, que desenham no iPad e, claro, uma xícara de café. O slogan complementa a impressão: “Ferramentas necessárias para os futuros criadores.”
Abaixo da imagem principal estão dois elementos que constituem os produtos da empresa: Paper (aplicativo para desenho) e Paste (ferramenta para criação de apresentações). Uma descrição detalhada é aberta quando você clica em cada um destes elementos. Assim, uma sobrecarga de texto é evitada na tela principal.
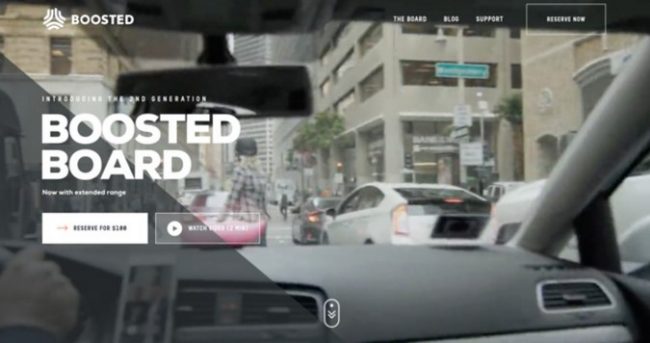
Boosted

O “truque” do site são ilustrações que refletem a dinâmica da marca fabricante de skates e patinetes elétricos. Toda a primeira tela é ocupada por imagens e vídeos com os produtos da empresa. Você sente o vento soprando em seus cabelos e você corre de scooter com seus amigos pelas ruas pitorescas. Obviamente que isso dá muita vontade de clicar no botão laranja “Comprar”.
Um menu de fácil navegação está localizado na parte superior da página. As vantagens dos produtos são descritas em seções separadas na forma de um pequeno texto nos grandes blocos de fotografia.
Conclusão
Vamos resumir as principais regras do design de uma página de empresa. São elas: aparência atraente e conveniência para os usuários. Não se esqueça de que o minimalismo e a brevidade são as tendências. Dê atenção para a navegação conveniente, não sobrecarregue o site com informações desnecessárias e elementos que só incomodam: pop-ups ou banners. Para que você não deixe passar nada, compilamos uma lista de itens essenciais a serem considerados.
Checklist: Como criar o design de um site
• determinar o público-alvo: todos os elementos de design dependem disso;
• selecionar um esquema de cores, fontes e elementos gráficos;
• adicionar fotos e vídeos de alta qualidade;
• escrever textos curtos e claros;
• criar uma navegação conveniente;
• chamadas pós-ação;
• adaptá-lo para dispositivos móveis.
Publicidade, serviços e donativos
» Pode ativar rapidamente campanhas promocionais, assim como requisitar outros serviços em NotíciasdeAveiro.pt.
O Notícias de Aveiro tem canais próprios para informação não jornalística como é o caso deste artigo »» ler estatuto editorial.




![Etnografia: “As [11] Vidas da Ria” e Romaria à Moda Antiga em Aveiro](https://www.noticiasdeaveiro.pt/wp-content/uploads/2024/07/aveiro-trajes-218x150.jpg)







